|
|
浏览器中的复制粘贴功能是我们经常使用的一种操作,它可以让我们快速地在不同的地方分享或转移文本、图片等内容。但是,你知道吗,JavaScript 也可以对浏览器的复制粘贴行为进行监听和控制,实现一些有趣或有用的功能。本文将从以下几个方面介绍:
- JavaScript 如何监听浏览器的复制粘贴行为
- 如何点击按钮一键复制
- 如何禁止用户复制
- 如何给用户复制的内容加上文字水印
JavaScript 如何监听浏览器的复制粘贴行为
要监听浏览器的复制粘贴行为,我们可以使用以下几个事件:
- copy:当用户执行复制操作时触发,比如使用鼠标右键菜单或者按下 Ctrl+C 键
- cut:当用户执行剪切操作时触发,比如使用鼠标右键菜单或者按下 Ctrl+X 键
- paste:当用户执行粘贴操作时触发,比如使用鼠标右键菜单或者按下 Ctrl+V 键
这些事件都有一个 before 事件对应,比如 beforecopy、beforecut、beforepaste,它们在相应的操作之前触发,可以用来阻止默认行为或者做一些预处理。
这些事件都有一个 event 对象作为参数,其中有一个重要的属性叫 clipboardData,它是一个 Clipboard 对象,用于访问和修改剪贴板中的数据。Clipboard 对象有两个方法:
- getData(type):用于获取指定类型的数据,比如 “text” 或 “image”
- setData(type, data):用于设置指定类型的数据,比如 “text” 或 “image”
例如,我们可以这样监听全局的复制事件,并打印出复制的内容:
document.body.oncopy = function(e) {
// 获取 clipboardData 对象
let clipboardData = e.clipboardData || window.clipboardData;
// 获取复制的文本
let text = clipboardData.getData("text");
// 打印出来
console.log(text);
};
如何点击按钮一键复制
有时候,我们希望用户可以点击一个按钮就能把某些内容复制到剪贴板中,方便他们分享或使用。这时候,我们可以利用 document.execCommand(command) 方法来执行一些命令来操作可编辑内容区域的元素。其中有一个命令叫 “copy”,它可以把当前选中的内容复制到剪贴板中。
例如,我们可以这样实现一个一键复制按钮:
<body>
<p id=&#34;text&#34;>这是要复制的内容</p>
<button id=&#34;btn&#34;>点击复制</button>
</body>
<script type=&#34;text/javascript&#34;>
// 获取元素
let text = document.getElementById(&#34;text&#34;);
let btn = document.getElementById(&#34;btn&#34;);
// 给按钮添加点击事件
btn.onclick = function() {
// 选中要复制的文本
window.getSelection().selectAllChildren(text);
// 执行 copy 命令
document.execCommand(&#34;copy&#34;);
// 提示用户已经复制成功
alert(&#34;已经复制到剪贴板&#34;);
};
</script>如何禁止用户复制
有时候,我们不希望用户可以复制网页上的内容,比如一些版权或隐私信息。这时候,我们可以利用 beforecopy 事件来阻止用户的复制行为。例如,我们可以这样实现一个禁止复制的段落:
<body>
<p id=&#34;text&#34;>这是不能复制的内容</p>
</body>
<script type=&#34;text/javascript&#34;>
// 获取元素
let text = document.getElementById(&#34;text&#34;);
// 给元素添加 beforecopy 事件
text.onbeforecopy = function(e) {
// 阻止默认行为
e.preventDefault();
// 提示用户不能复制
alert(&#34;这是不能复制的内容&#34;);
};
</script>如何给用户复制的内容加上文字水印
有时候,我们希望用户可以复制网页上的内容,但是又想给复制的内容加上一些文字水印,比如网站的名称或者版权声明。这时候,我们可以利用 copy 事件来修改剪贴板中的数据。例如,我们可以这样实现一个给复制的内容加上文字水印的段落:
<body>
<p id=&#34;text&#34;>这是可以复制的内容</p>
</body>
<script type=&#34;text/javascript&#34;>
// 获取元素
let text = document.getElementById(&#34;text&#34;);
// 给元素添加 copy 事件
text.oncopy = function(e) {
// 获取 clipboardData 对象
let clipboardData = e.clipboardData || window.clipboardData;
// 获取复制的文本
let text = clipboardData.getData(&#34;text&#34;);
// 给文本加上水印
text += &#34;\n\n本文来自:https://www.example.com&#34;;
// 设置剪贴板中的数据
clipboardData.setData(&#34;text&#34;, text);
// 提示用户已经复制成功
alert(&#34;已经复制到剪贴板&#34;);
};
</script>Navigator.clipboard
navigator.clipboard 是一个只读属性,它返回一个 Clipboard 对象,可以用来读写剪贴板的内容。它是 Clipboard API 的一部分,可以用来实现剪切、复制、粘贴的功能。
要使用 navigator.clipboard 的方法,需要先获取用户的许可,可以通过 Permissions API来请求 “clipboard-read” 或 “clipboard-write” 的权限。
navigator.clipboard 有以下几个方法:
- read():从剪贴板读取数据,返回一个 Promise 对象,解析为一个 DataTransfer 对象,包含多种类型的数据。
- readText():从剪贴板读取文本,返回一个 Promise 对象,解析为一个字符串。
- write(data):写入任意数据到剪贴板,接受一个 DataTransfer 对象作为参数,返回一个 Promise 对象。
- writeText(text):写入文本到剪贴板,接受一个字符串作为参数,返回一个 Promise 对象。
例如,我们可以这样使用 navigator.clipboard 来复制和粘贴文本:
// 复制文本到剪贴板
navigator.clipboard.writeText(&#34;Hello, world!&#34;)
.then(() => {
console.log(&#34;Text copied&#34;);
})
.catch((error) => {
console.error(&#34;Copy failed&#34;, error);
});
// 从剪贴板读取文本
navigator.clipboard.readText()
.then((text) => {
console.log(&#34;Text pasted&#34;, text);
})
.catch((error) => {
console.error(&#34;Paste failed&#34;, error);
});
navigator.clipboard 和 document.execCommand 都是可以用来操作剪贴板的 API,但是它们有以下几点不同:
- navigator.clipboard 是异步的,返回 Promise 对象,而 document.execCommand 是同步的,返回布尔值。
- navigator.clipboard 可以处理多种类型的数据,而 document.execCommand 只能处理文本。
- navigator.clipboard 需要用户的许可,而 document.execCommand 不需要。
- navigator.clipboard 可以在任何时候调用,而 document.execCommand 只能在用户交互的上下文中调用。
navigator.clipboard 的优点是它更安全、更灵活、更现代,而且不会阻塞主线程。它的缺点是它需要用户的许可,而且浏览器的兼容性不是很好。
document.execCommand 的优点是它不需要用户的许可,而且浏览器的兼容性比较好。它的缺点是它只能处理文本,而且可能在未来被废弃。不过目前大部分还是用document.execCommand来实现复制粘贴操作。

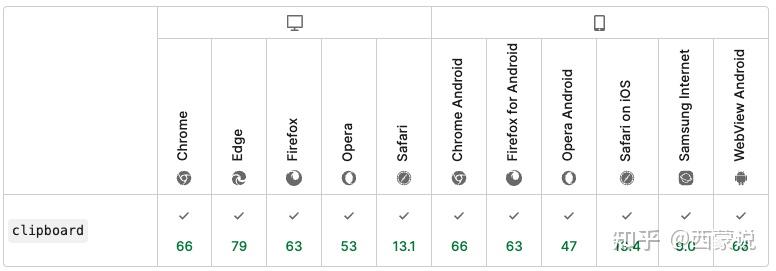
Navigator.clipboard浏览器兼容性

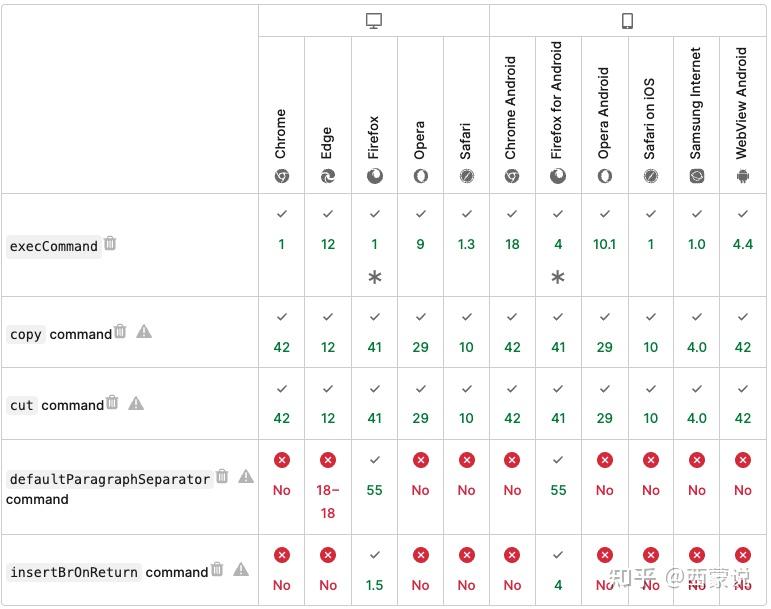
document.execCommand浏览器兼容性
通过以上内容,相信你对浏览器复制粘贴相关的操作可以更加得心应手了,如果还有更多相关的知识或者问题,欢迎留言讨论。 |
|